Au sommaire de cet article
- #1. Qu’est-ce qu’un wireframe ?
- #2. Pourquoi faire des wireframes ?
- #3. Comment créer un wireframe ?
- #4. Quels outils utiliser pour créer des wireframes ?
- #5. Comment faire concrètement des wireframes pour une application web ?
- #6. Comment faire concrètement des wireframes pour une application mobile ?
- #7. Notre conseil
- #8. Que faut il retenir de cet article ?
#1.
Qu’est-ce qu’un wireframe ?
Un wireframe est un schéma ou un plan de votre future solution digitale telle qu’une application mobile ou web.
Cette maquette ne représente pas votre application définitive, c’est une version simplifiée de votre interface utilisateur.
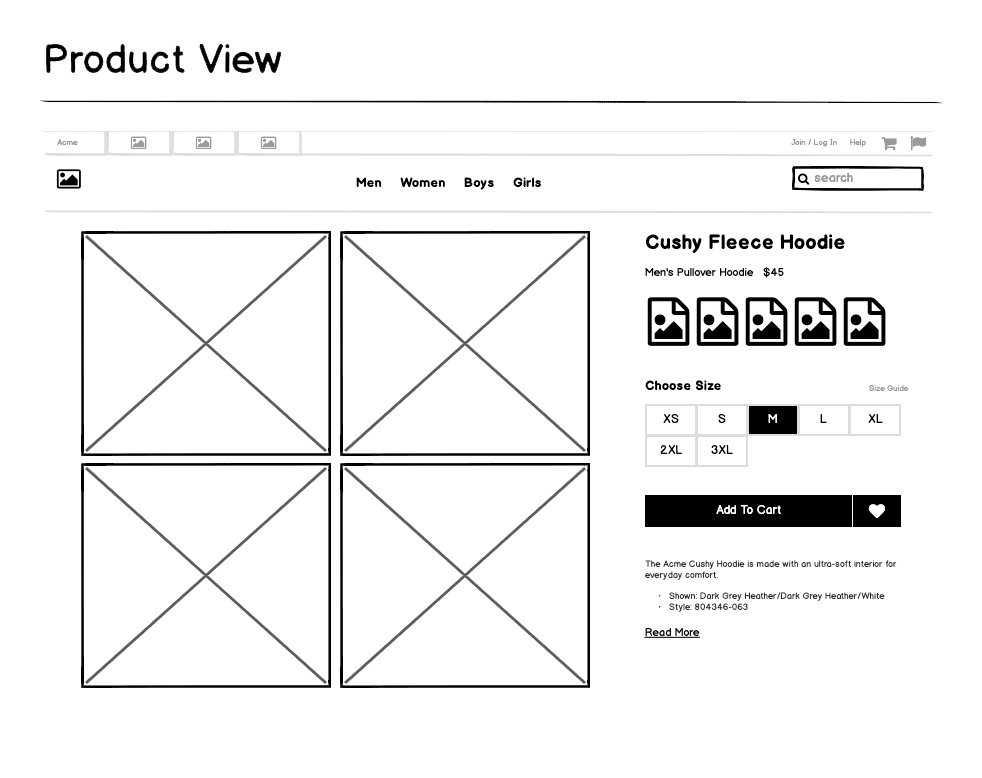
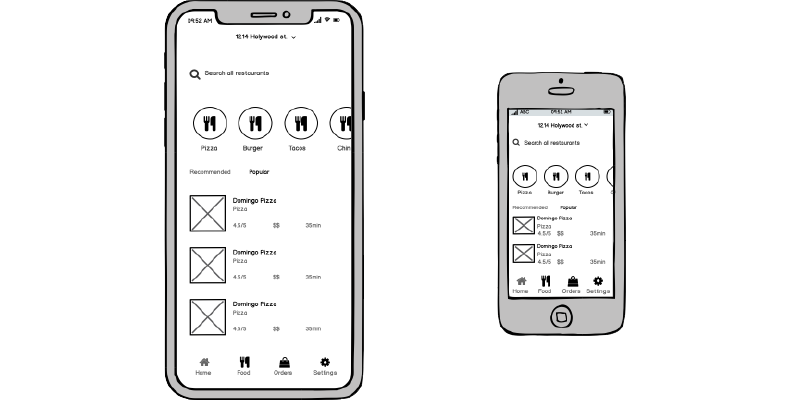
Voici un exemple de wireframe provenant du site Balsamiq :
Cette étape est à réaliser avant le développement.
Un wireframe vous aide à visualiser votre projet : l'organisation générale de l’information, l’architecture, l’agencement des pages, les zones de textes, les éléments graphiques comme les photos et vidéos, etc.
L’idée est de placer les éléments que vous voulez sur vos futures pages.
Un wireframe sert aussi à définir la connexion entre les différentes parties de votre solution : quels chemins l’utilisateur pourra-t-il prendre une fois qu’il sera sur votre application ?
Il n’y a pas d’élément design dans les wireframes. Ce sont des schémas basiques, faciles à faire.
On pourrait comparer un wireframe au premier plan que l’on fait lorsque l’on construit une maison. Ce n’est pas le plan définitif de votre maison mais il vous donne déjà une idée de ce à quoi elle pourrait ressembler.
#2.
Pourquoi faire des wireframes ?
Réaliser des wireframes est une des premières étapes du développement de votre projet.
C’est une étape clé car ils permettent de valider votre concept et vos hypothèses en matière d’interface et d’expérience utilisateur.
Créer des wireframes vous apprendra à hiérarchiser l’information présente sur votre application, à structurer correctement vos idées.
Grâce aux wireframes, vous obtiendrez une solution facile à utiliser. En effet, ils vous permettent de réfléchir à l’ensemble de votre solution de manière simplifiée.
Ainsi, poser les bases avant de développer votre application permet de ne pas la complexifier inutilement.
À noter que si vos wireframes ne sont pas compris par tout le monde, ça veut dire que votre application ne le sera pas non plus.
Pour vous aider, vous pouvez utiliser le principe KISS, “Keep it Simple, Stupid”, qui signifie qu’il faut favoriser la simplicité et éviter toute complexité inutile.
Réaliser des wireframes permet également de faire passer les bons messages.
Les wireframes facilitent la communication entre vous et votre prestataire, aussi bien pour des développeurs internes qu’externes à votre équipe.
Cette étape permet de mieux déterminer la durée et donc le coût de votre projet. Votre prestataire pourra estimer quelles pages lui demanderont le plus de temps et celles qui devraient être plus simples à développer.
Vous gagnerez beaucoup de temps durant le développement grâce à cette étape.
#3.
Comment créer un wireframe ?
Quelques informations à garder en tête durant la création de vos wireframes :
Ce n’est pas la réalisation définitive, il ne faut pas vous attarder sur les détails mais plutôt vous concentrer sur les éléments essentiels de votre projet, sa structure.
Si vous allez trop de détails, vous risquez de bloquer vos développeurs pour la suite du projet, ils n’auront pas assez de marge de manœuvre pour la phase de développement.
Le but d’un wireframe est d’engager la discussion : il faut donner votre avis et ne pas avoir peur de demander de nouveaux wireframes, c’est rapide à réaliser et ça vous permettra d’obtenir la solution idéale.
N’oubliez pas qu’un wireframe se crée avant le développement et ne demande donc aucun code.
Nous vous conseillons de créer vos wireframes en équipe pour avoir différents points de vue, échanger et challenger vos idées pour arriver à la meilleure solution possible.
N’hésitez pas à vous inspirer de ce qui existe déjà et qui fonctionne. Cela ne sert à rien de réinventer la roue.
Attention, s’inspirer ne veut pas dire copier, il faut évidemment que ce soit adapté à votre projet.
Listez les pages par ordre d’importance afin de savoir sur quelles pages fournir le plus d’effort en priorité.
Essayez de respecter la taille des éléments (les titres, blocs textes, photos, CTA, boutons des réseaux sociaux, etc.) pour vous rendre compte de leur importance.
Si vous avez déjà du contenu, vous pouvez le mettre dans vos wireframes, vous aurez alors une idée plus concrète du rendu de votre application.
Si vous avez un projet d'application web, n’oubliez pas la version mobile, ce sont des écrans très différents. Pensez également que tous les smartphones n’ont pas la même dimension comme vous pouvez le voir sur l’illustration du site Balsamiq ci-dessus.
Les éléments à mettre dans un wireframe :
Il faut mettre les éléments importants que vous souhaitez voir sur votre application :
- Limiter les grandes zones : header - body - footer
- Les zones de textes avec les titres
- Les blocs photos/vidéos/icônes
- Le menu et pourquoi pas les sous-menus si vous les avez déjà
- Les boutons des réseaux sociaux
- La barre de recherche
- Les call-to-action
- …
Rappelez-vous qu’il n’y a pas de design, vous pouvez, par exemple, dessiner un rectangle avec une croix pour les photos, une ligne pour du texte, etc. Tout doit être basique, schématisé.
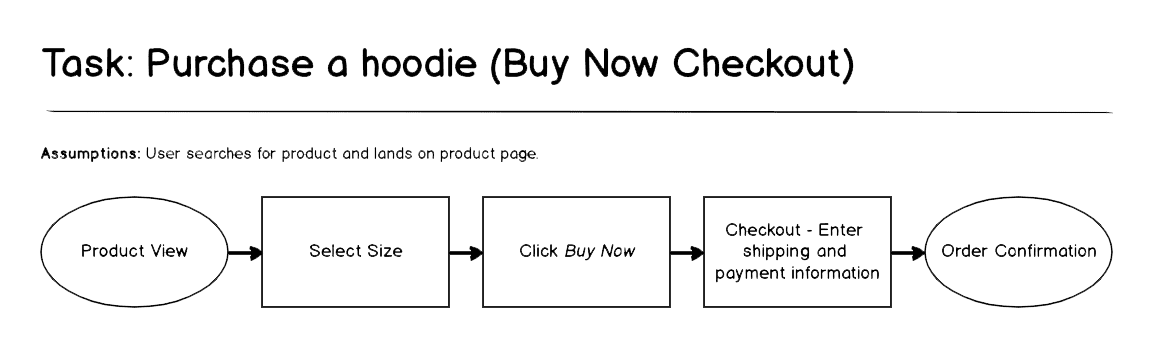
Il faut aussi s’occuper du chemin de navigation : quand un utilisateur clique sur un bouton, sur quelle page arrive-t-il ?
À quel moment créer un wireframe ?
Le wireframe se crée avant le développement de votre projet mais vous pouvez les réaliser à différents moments de votre réflexion.
Chez Deuse, l’étape du wireframe dépend du client et du projet.
Pour certains, nous créons des wireframes après la première réunion entre le client et notre gestionnaire de projet, c’est d’ailleurs ce dernier qui les dessine.
Pour d’autres, nous les ferons plus tard, juste avant de nous occuper du design de la solution digitale pour orienter nos designers dans la bonne direction.
Certains clients ne savent pas du tout ce qu’ils veulent, ils ont juste une idée globale de leur projet, cette étape est alors d’autant plus importante. Nous réalisons des wireframes que nous revoyons avec eux pour en refaire d’autres sur base de leur retours et de nos discussions. Ces schémas les aident à structurer leur projet.
Si vous ne savez pas du tout comment articuler votre projet, nous vous conseillons de créer vos wireframes au début de votre réflexion, ils vous aideront réellement.
#4.
Quels outils utiliser pour créer des wireframes ?
Il existe plusieurs techniques pour réaliser des wireframes, en voici quelques-unes :
À la main :
Vous pouvez tout simplement dessiner vos wireframes à la main. Comme expliqué, il n’y a pas d’élément design, une feuille et un crayon suffisent pour mettre vos idées sur papier.
Vous pouvez aussi commencer par dessiner quelques schémas à la main et passer à une autre solution présentée ci-dessous pour approfondir un peu plus vos wireframes.
Logiciels graphiques :
Si vous maîtrisez les logiciels graphiques comme Illustrator ou Photoshop de la suite Adobe ou encore le logiciel Paint, vous pourrez facilement créer des wireframes grâce à ces outils en créant manuellement chaque élément.
Vous partez d’une page blanche ce qui peut représenter une difficulté si vous manquez d’inspiration.
Outils en ligne :
Il existe de nombreux sites et logiciels qui permettent de créer des wireframes en proposant des templates tout fait et des éléments à placer facilement sur votre maquette (généralement sous forme de drag & drop).
Voici quelques sites intéressants (certains sont gratuits et d’autres payants) : Balsamiq, Figma, Moqups, Mockplus, Invision, Axure,...
La solution utilisée chez Deuse :
Nous réalisons certains wireframes à la main et pour d’autres, nous utilisons Lucidchart, une plateforme collaborative qui permet de créer rapidement des wireframes ainsi que toutes sortes de visualisations de données.
Il existe une version gratuite pour gérer 3 projets. Étant donné que nous réalisons de nombreux wireframes pour nos clients, nous avons opté pour une version payante (pour moins de 10€ par mois, Lucidchart propose déjà de nombreuses fonctionnalités).
Nous apprécions cette solution car elle est très intuitive, nous permet de travailler en équipe et de rassembler tous nos wireframes sur une seule plateforme.
#5.
Comment faire concrètement des wireframes pour une application web ?
Pour comprendre comment réaliser des wireframes concrètement, nous vous proposons de découvrir toutes les étapes que nous effectuons chez Deuse lorsque nous créons des wireframes pour un site web avec Lucid chart. Dans le chapitre suivant, nous vous montrerons notre démarche pour une application mobile.
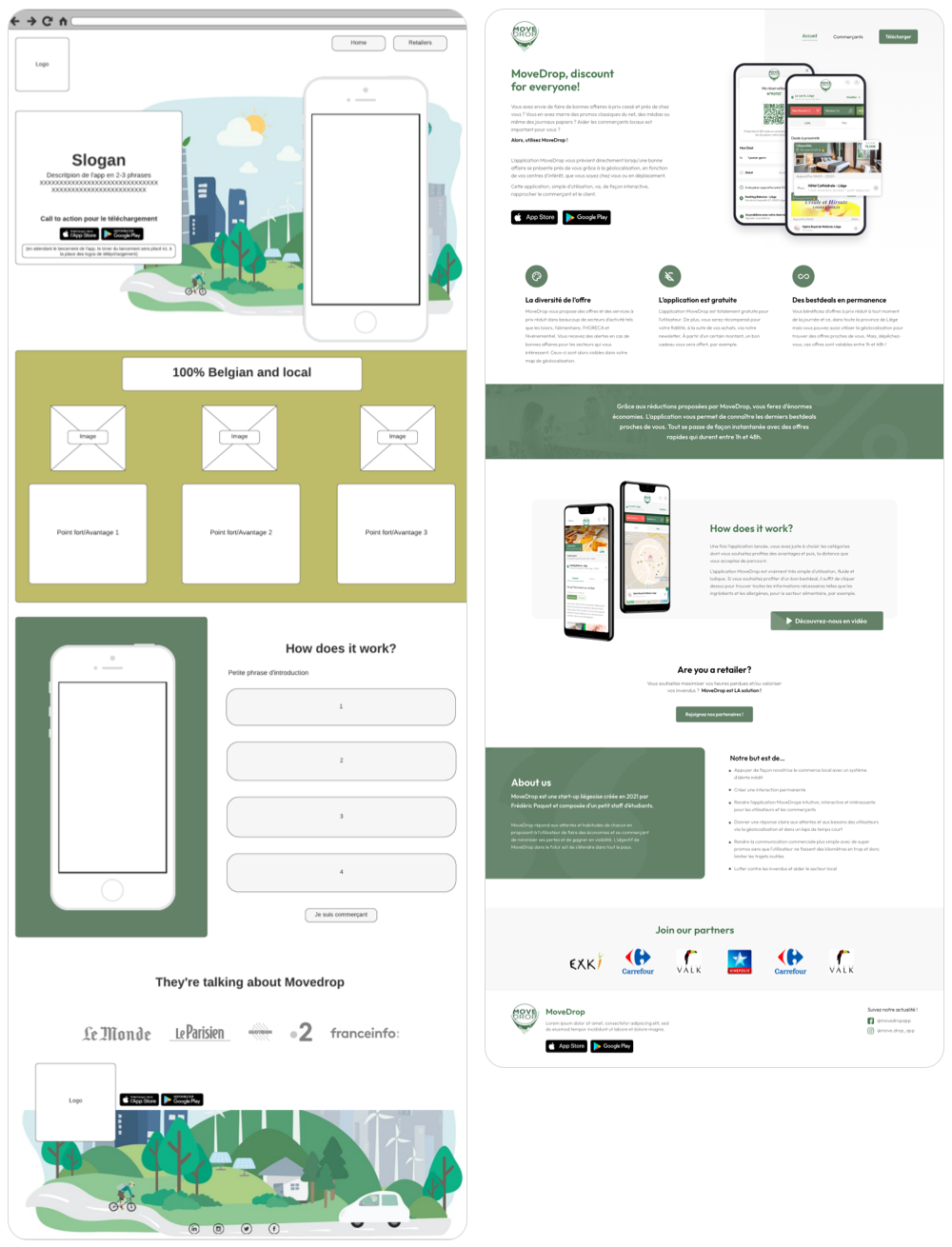
Pour la construction des wireframes d’un site web, prenons le cas du projet Movedrop :
Il s’agit d’un petit site vitrine de 2 pages, ayant pour but de mettre en lumière et d’informer sur le projet et son outil principal, l’application mobile Movedrop.
Cette application mobile met en relation des utilisateurs clients et des commerçants locaux. Elle permet à ces derniers de proposer des deals sur leurs invendus et aux clients de profiter de ces deals.
D’un point de vue un peu plus pratique, les commerçants qui ont des invendus, peuvent créer un compte sur l’application mobile Movedrop, afin d’écouler ces derniers, en publiant des deals sur leur profil. Les clients, désireux de participer à une action valorisant les invendus et l’aide au commerce local, peuvent également se créer un compte, afin d’avoir accès à ces deals.
Le site web ne contient donc pas de fonctionnalités particulières mais son design et sa structure sont très importants puisqu’il servira de reflet à l’application mobile sur le web. C’est également le site web qui sert d’outil d’information et de marketing. Il doit être bien construit, pour répondre rapidement et efficacement au besoin d’information du public et pour convaincre les futurs utilisateurs.
Pour aider notre client à se faire une idée du rendu du site web et des informations qu’il doit nous fournir (textes, images), il est donc important de réaliser un wireframe avant la création du design.
Ce wireframe permettra ensuite au designer, d’avoir une idée du rendu souhaité et du contenus à insérer dans son design.
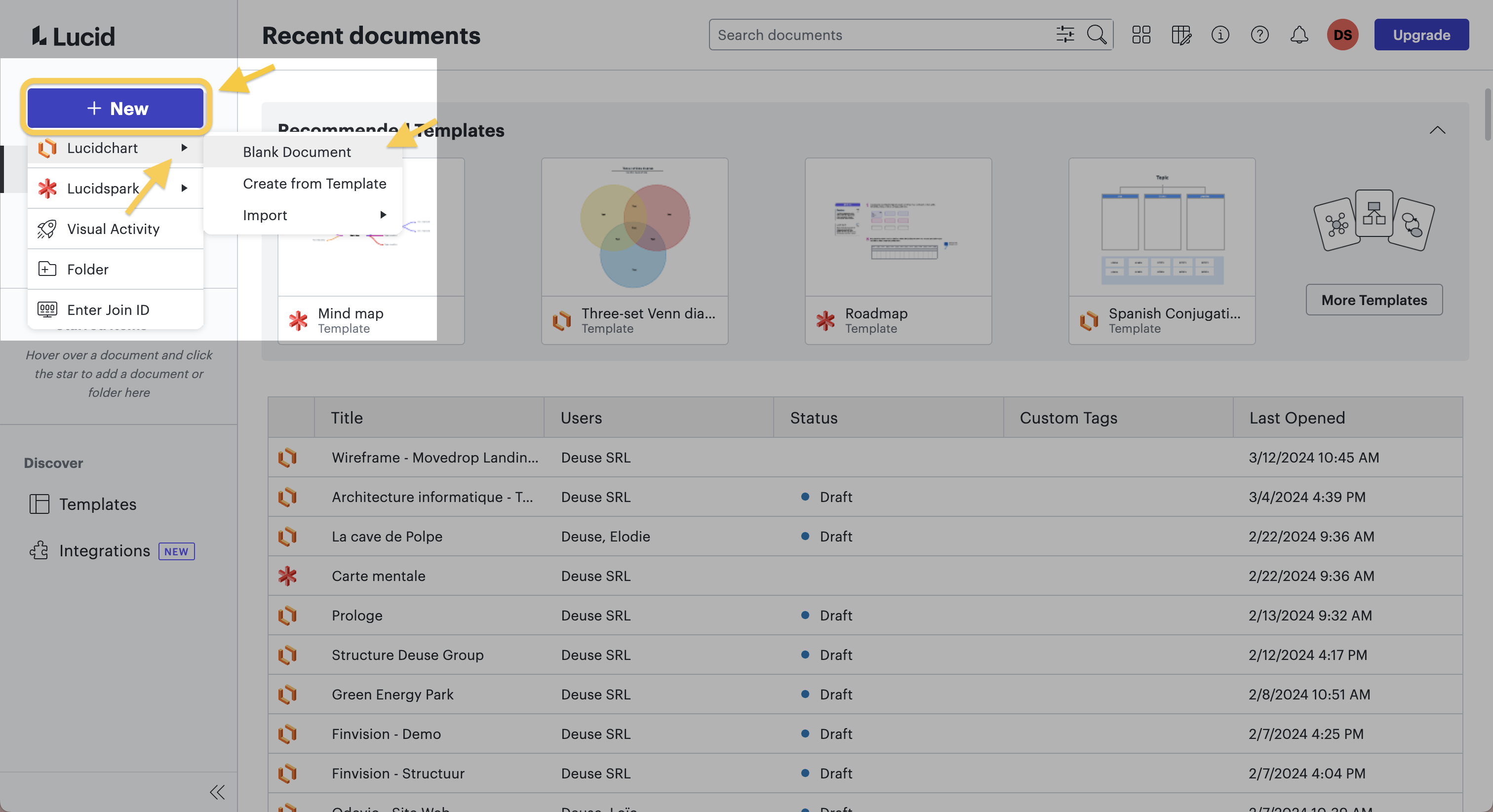
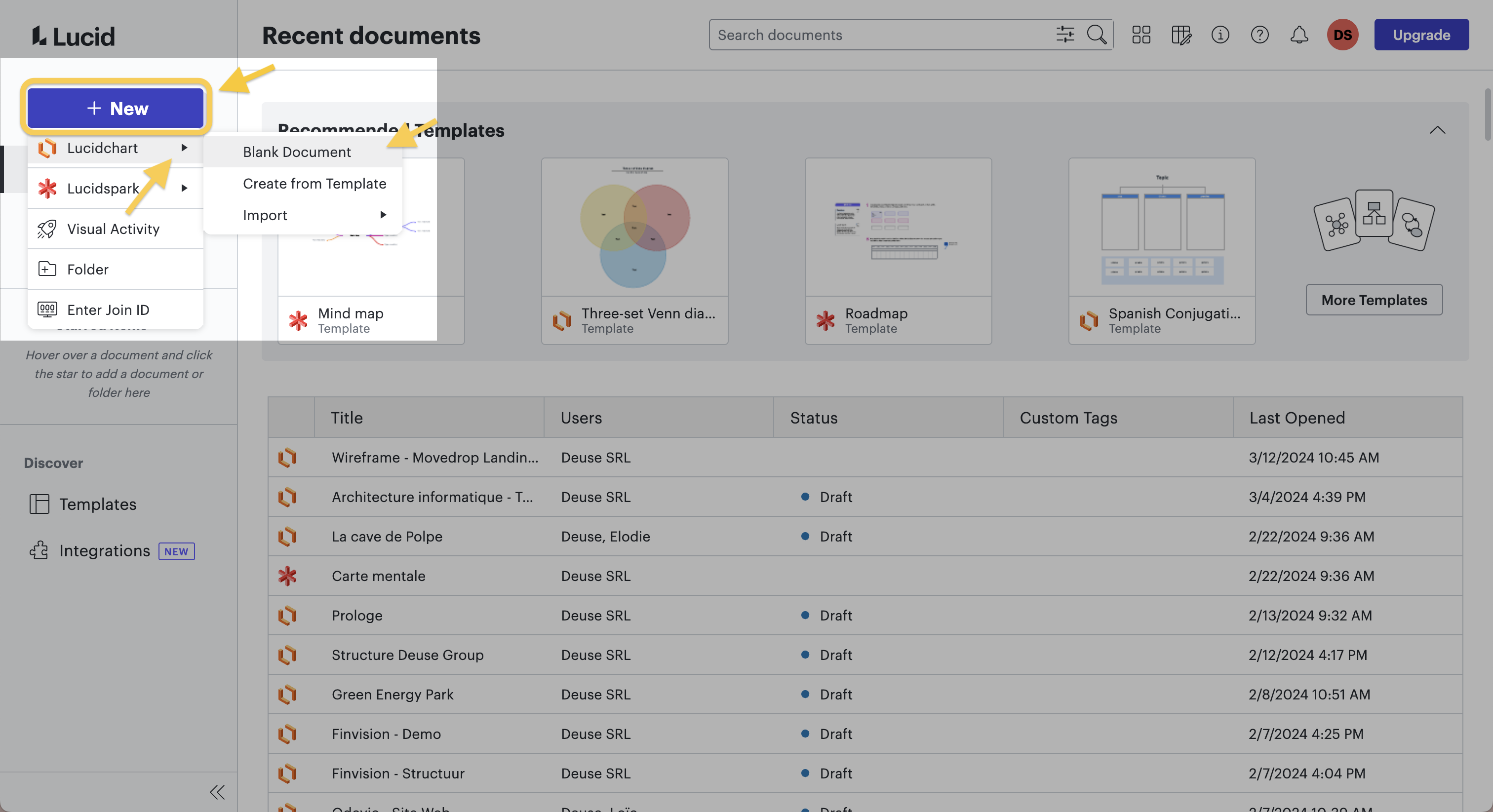
1ère étape : Création d’un nouveau projet sur Lucid Chart
Après nous être connecté à notre compte, nous créons un nouveau document, qui deviendra donc le projet « Movedrop – Site web ». Pour la création de ce nouveau wireframe, nous sélectionnons un document Lucid Chart, vierge.

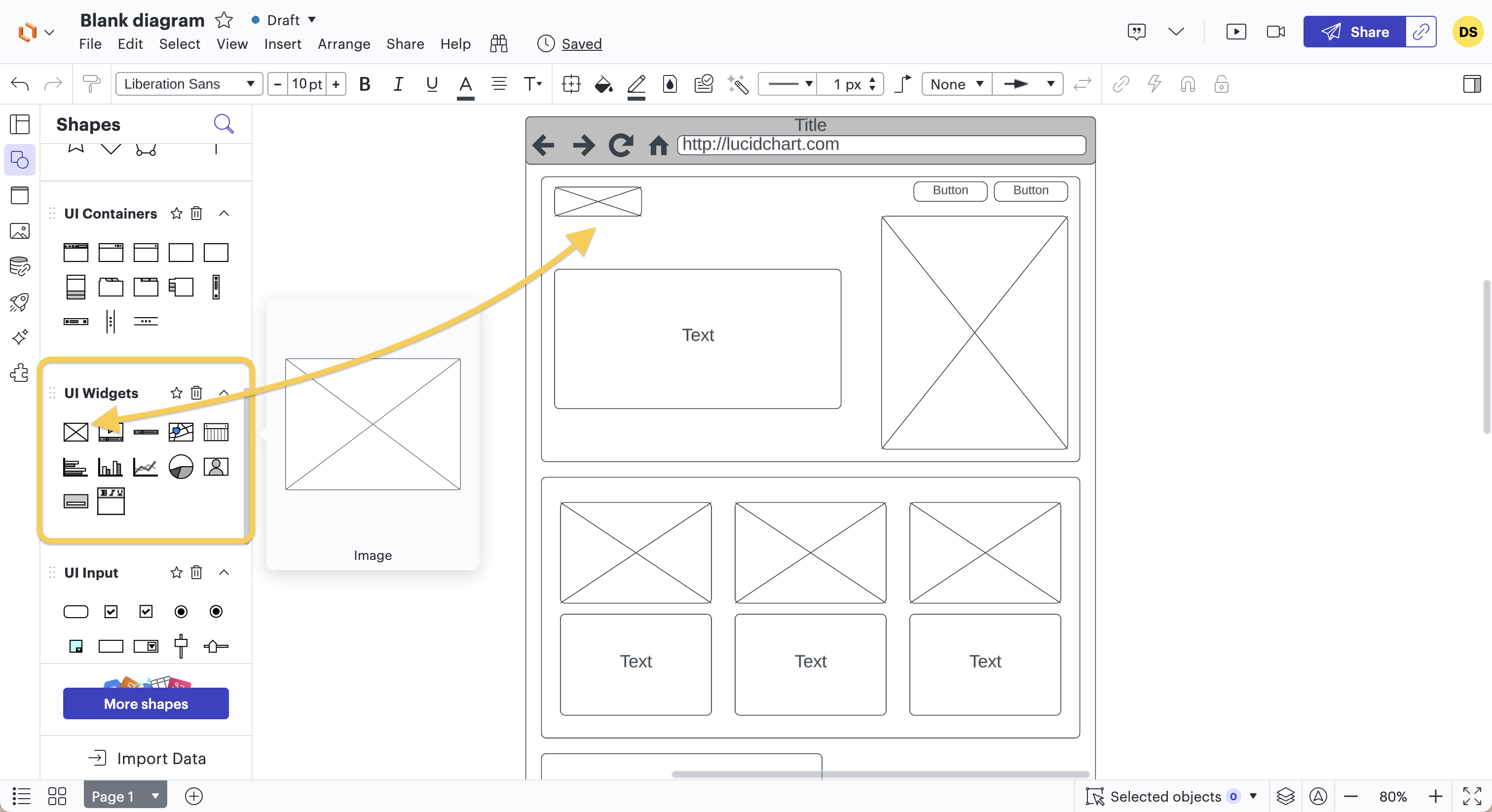
2ème étape : Ajout des formes souhaitées
Une fois sur notre document vierge, nous avons déjà accès à certaines formes standards, dans la barre de gauche, qui nous permettront de construire notre wireframe. Néanmoins, ces formes sont limitées et ne nous permettront donc pas de schématiser un grand nombre d’éléments sur la page blanche.
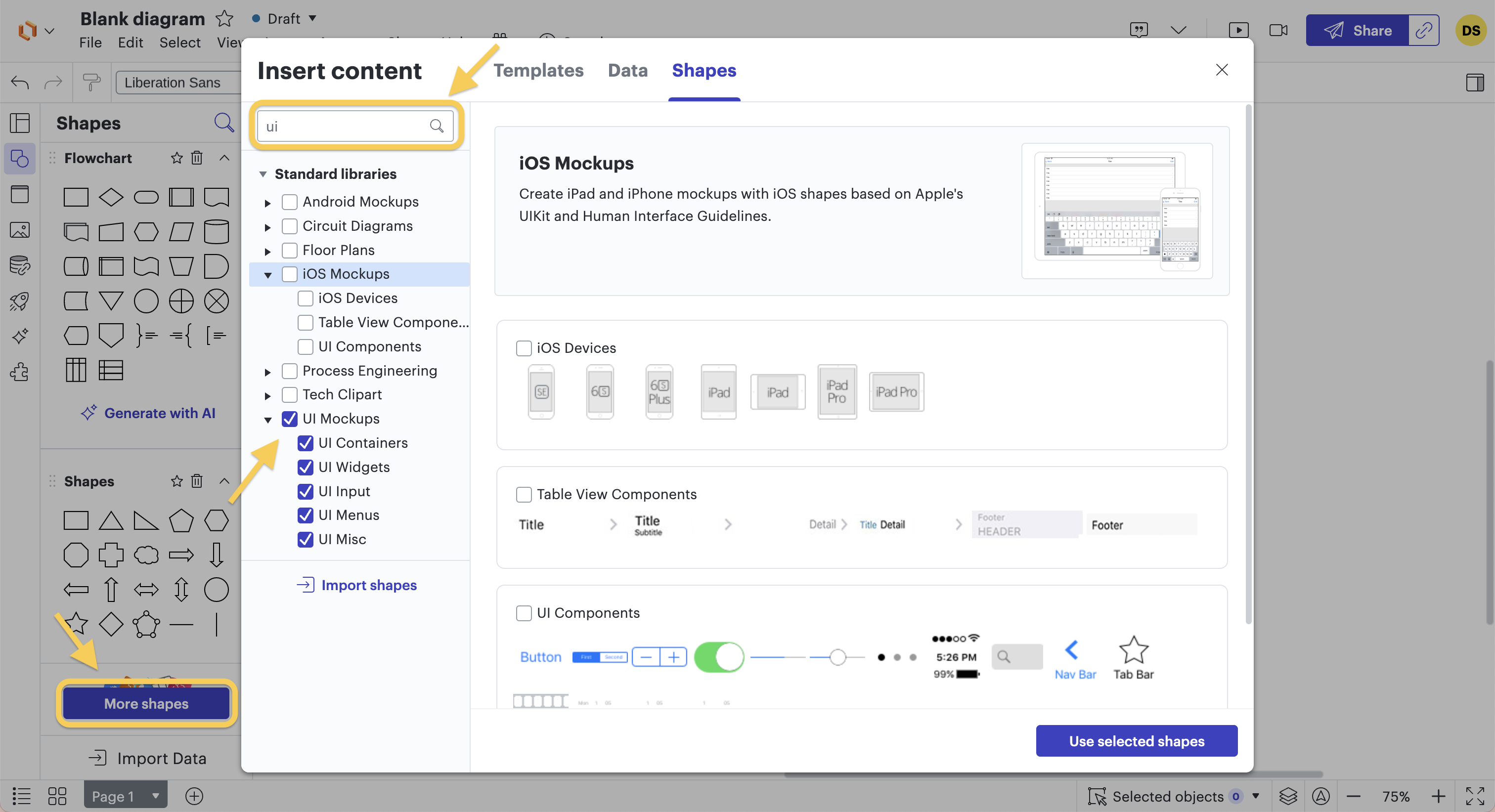
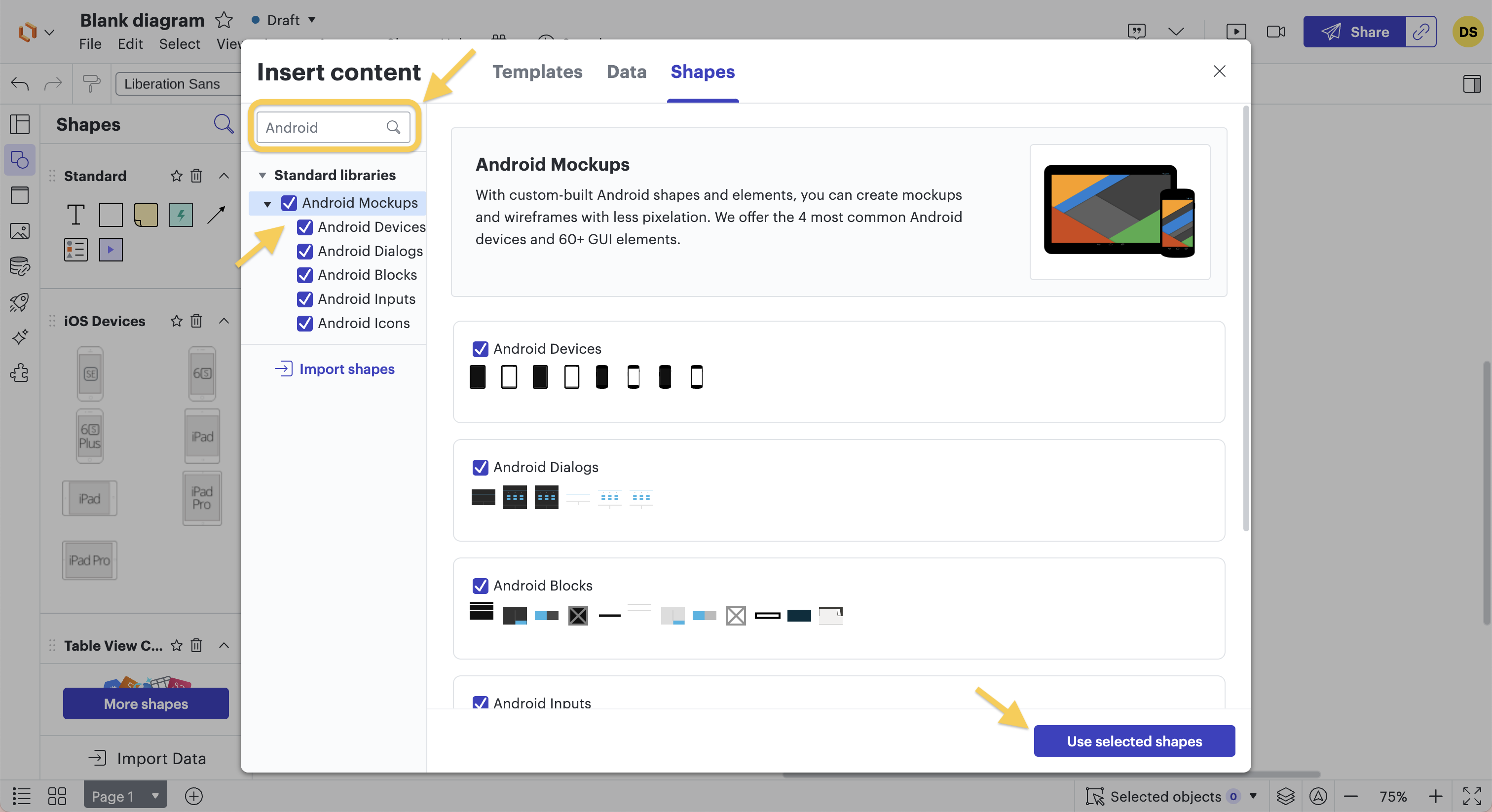
Nous ajoutons donc une ou plusieurs catégorie(s) de formes, que nous retrouvons dans la bibliothèque de formes.
Celles qui nous sont le plus utiles dans le cas d’un site web, sont les catégories liées au IU (Interface Utilisateur). Nous recherchons donc ces catégories et sélectionnons même la maquette IU entière, afin d’obtenir l’ensemble des catégories liées au IU.

3ème étape : Choix et mise en place du conteneur IU
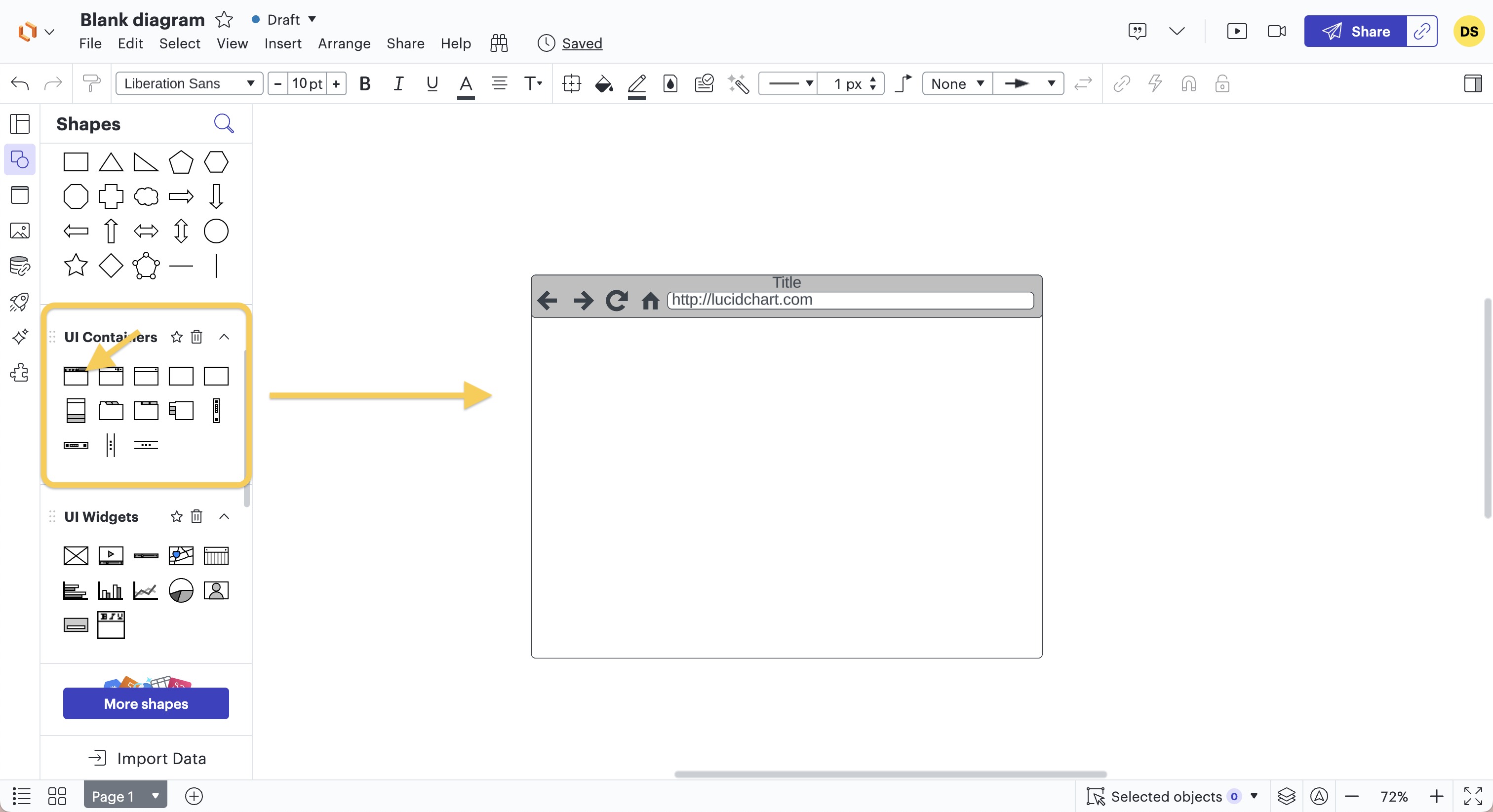
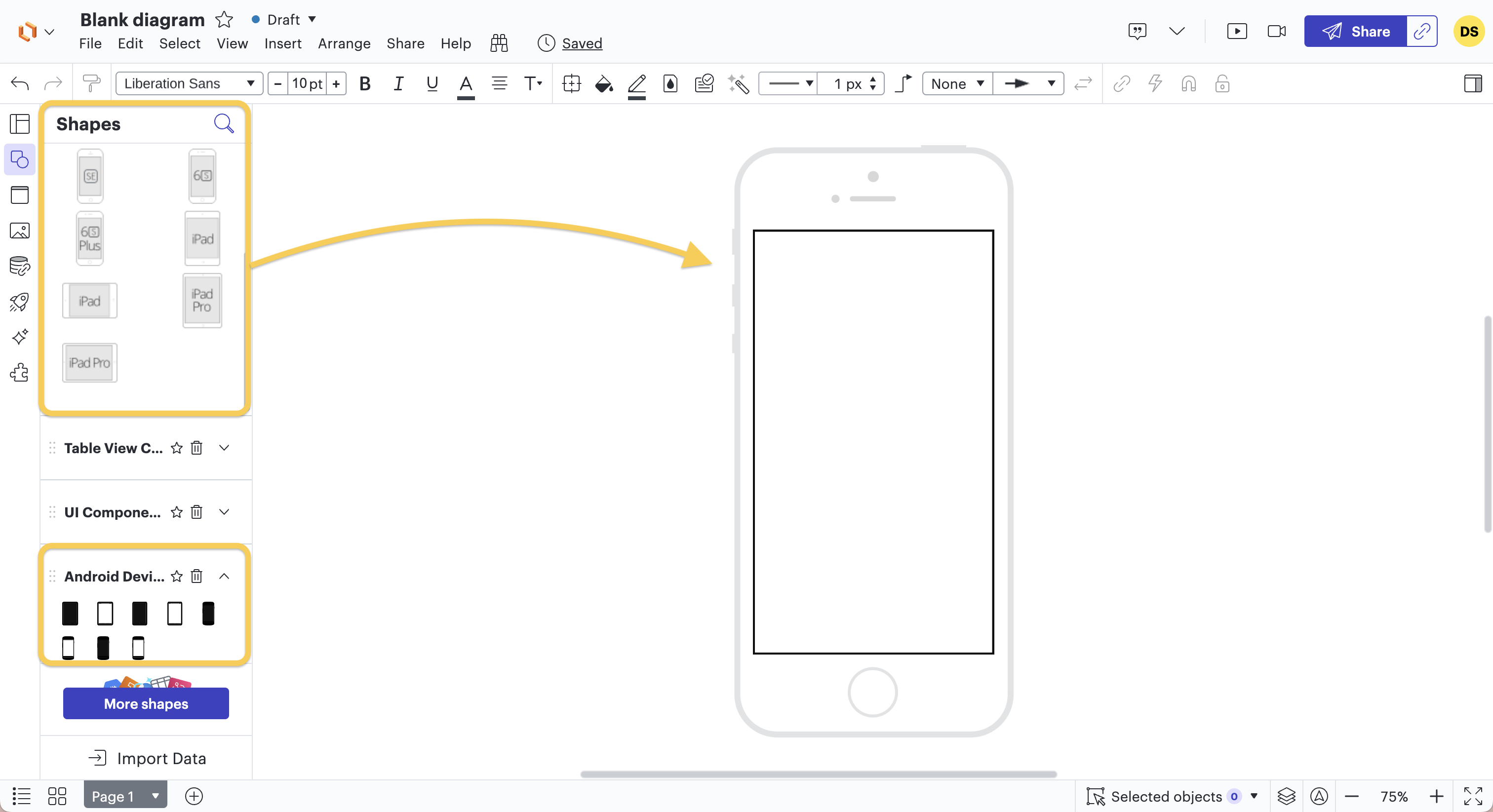
Ensuite, nous choisissons le cadre de notre wireframe, en sélectionnant le conteneur IU souhaité, dans la liste des formes.
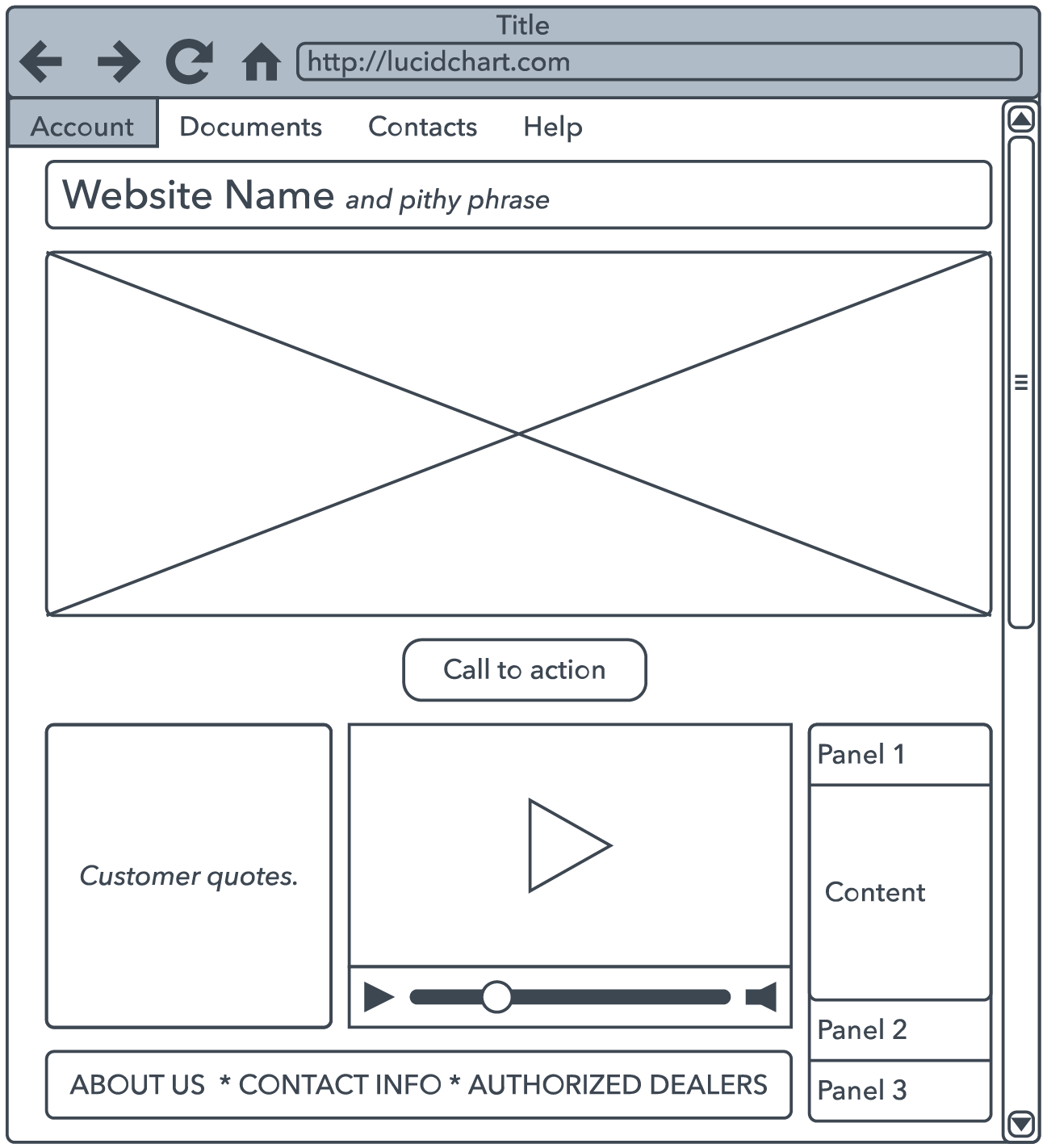
Dans notre cas, le wireframe représente un site web, nous sélectionnons donc la « fenêtre de navigation ».

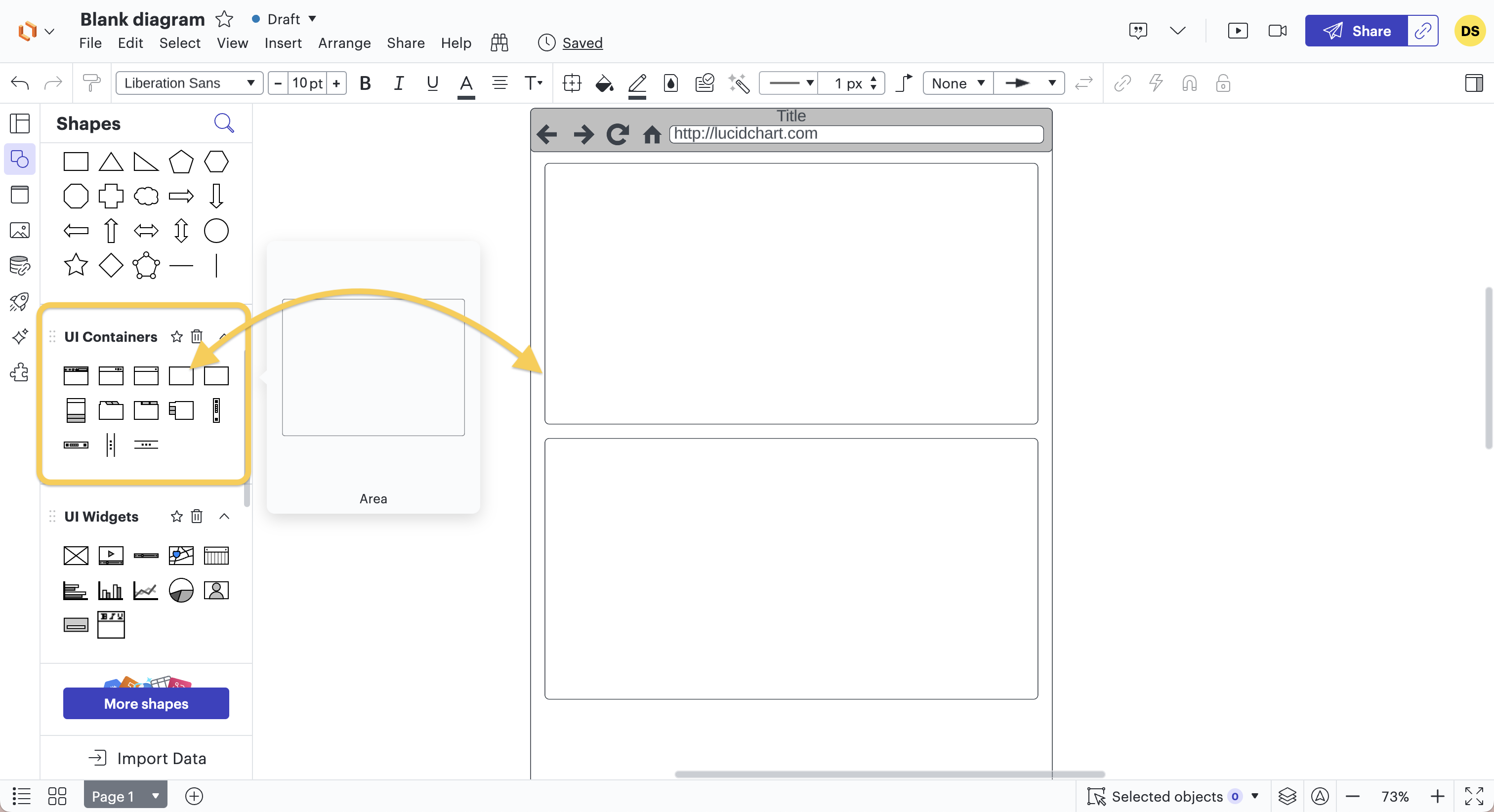
4ème étape : Ajout de zones et de blocs
Une fois que nous avons créé la fenêtre de navigation, il est temps de la remplir des formes de contenus et de fonctionnalités souhaités.
Pour ce faire, nous utilisons également les formes à notre disposition, à gauche de la page.
Nous définissons tout d’abord les zones de la page, s’il y en a plusieurs, ainsi que les blocs de contenus.
Il est important de commencer par les zones et blocs, avant d’aller plus dans les détails car ils permettent de poser la structure et les bases de notre wireframe, un peu comme une maison à laquelle on pose d’abord les fondations.


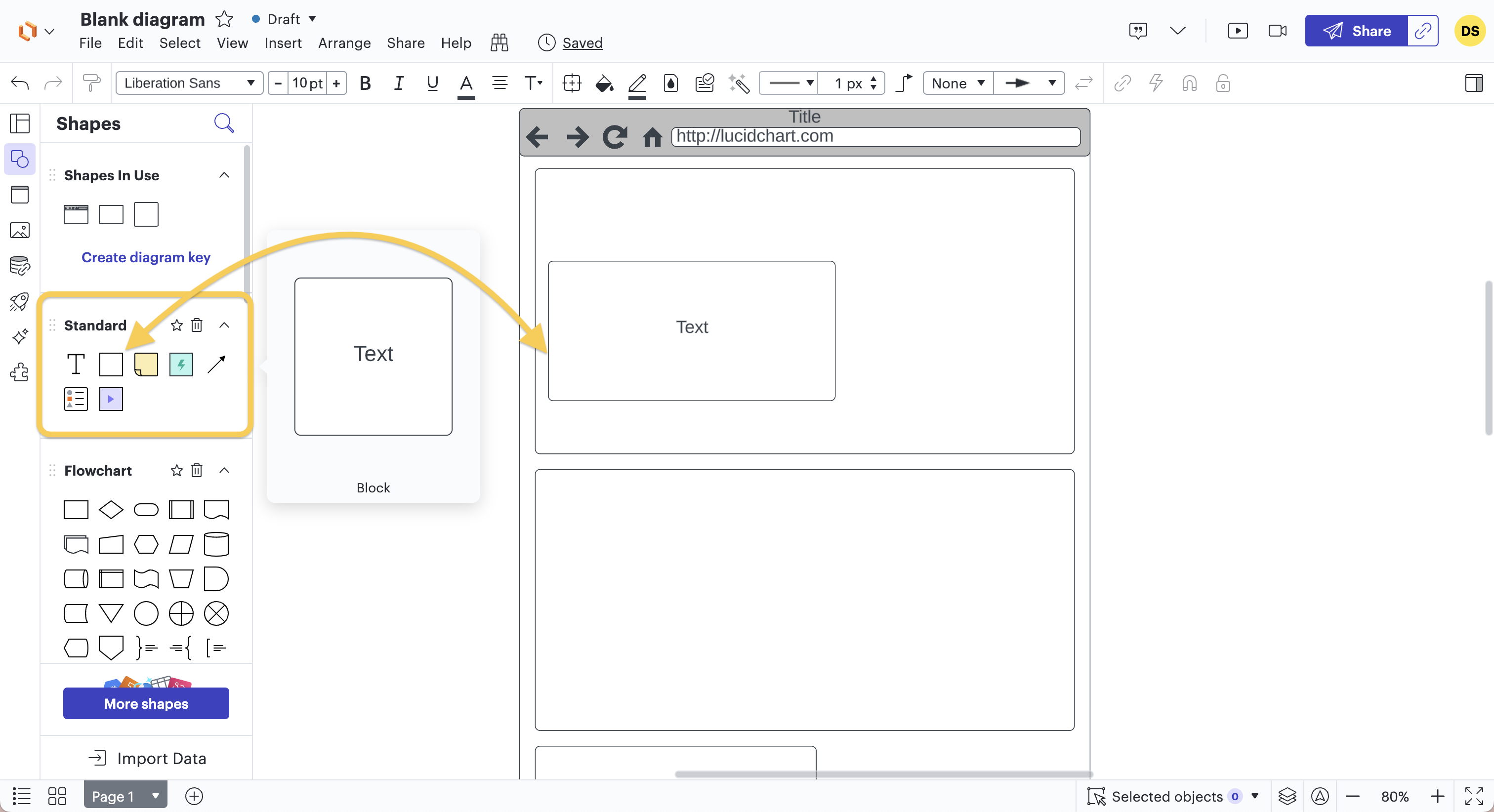
5ème étape : Ajout d’images, de boutons et de textes
Maintenant que nos zones et blocs sont définis, nous pouvons ajouter les emplacements des images, photos, vidéos, textes, boutons, graphes,…
Pour ce faire, nous utilisons toutes les catégories de formes IU (Widgets IU, Saisie IU, Menus IU, Divers IU) et pouvons bien sûr encore ajouter de nouvelles catégories de formes, si nous ne trouvons pas ce qui nous convient.
Il existe également des catégories de formes IOS, Android, Google, … qu’il est également intéressant d’ajouter pour des utilisations sur mobile ou sur web, car certaines formes présentes dans ces catégories, sont aussi disponibles sur IOS, Windows ou Android.

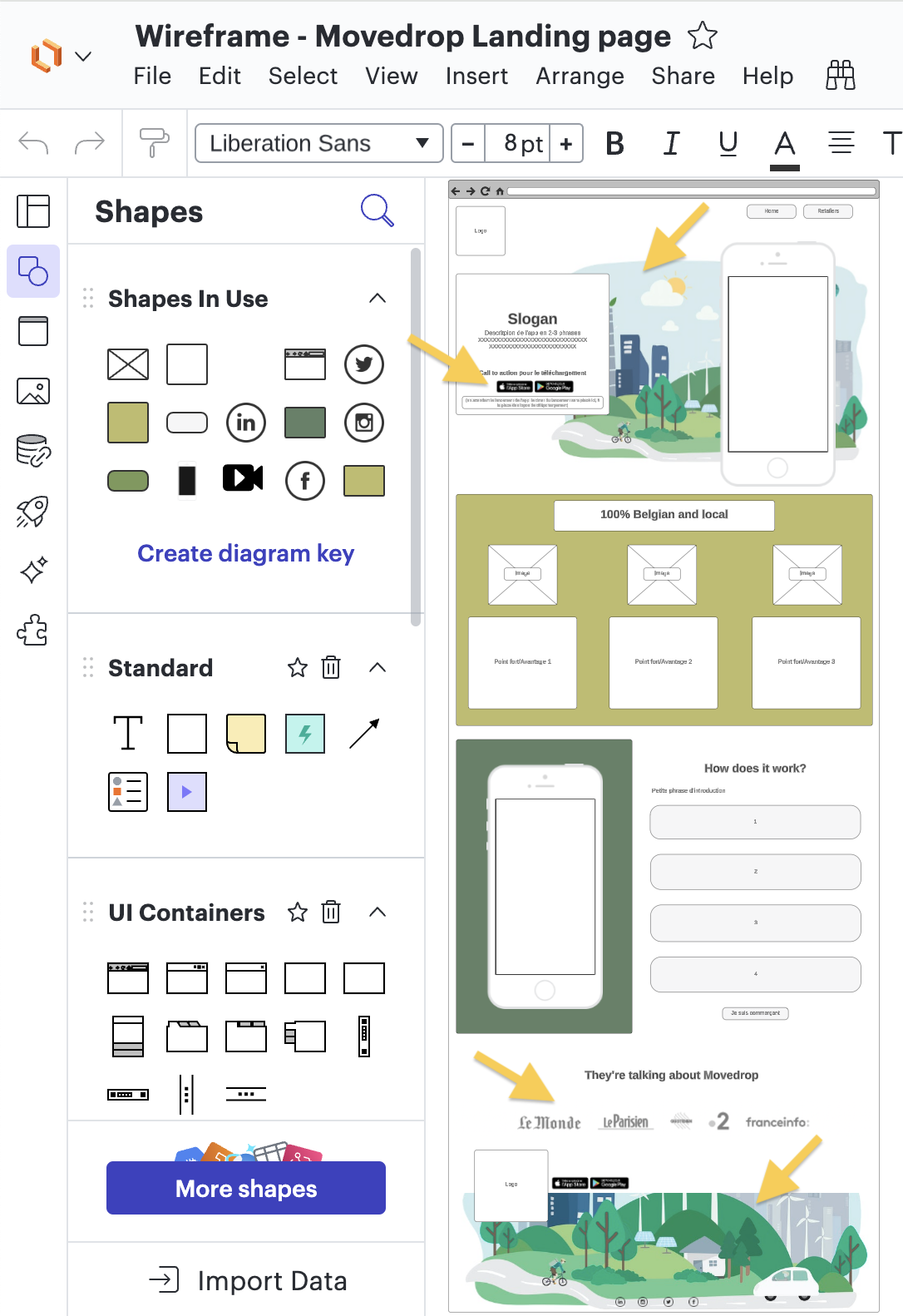
6ème étape : Ajout d’illustration – optionnel
Si nous souhaitons aller plus loin et rendre le wireframe un peu plus réel et moins schématique, il est possible d’importer également de vraies images (logo, icône,…). L’ajout de vraies images doit tout de même être limité, afin que notre réalisation reste un wireframe et ne devienne pas un design.
Il est important que le client comprenne qu’il s’agit bien d’un schéma et que celui-ci peut donc évoluer. Même chose pour le designer, il est essentiel que celui-ci ne se sente pas « emprisonné » dans le wireframe et qu’il puisse laisser sa créativité uniquement s’inspirer du wireframe et non le suivre à la lettre.
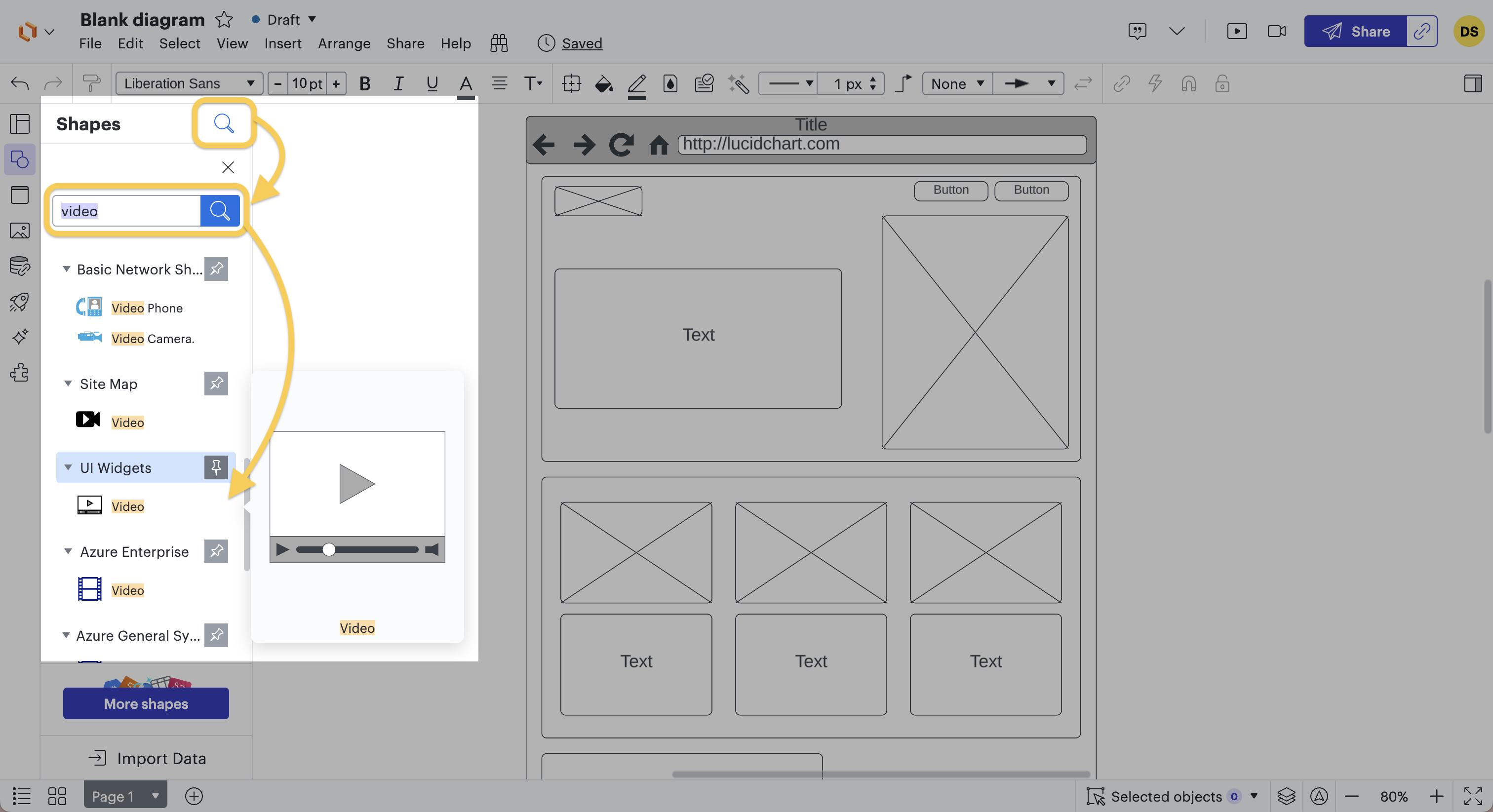
Il est également possible de faire des recherches de formes ou éléments graphiques, grâce à la petite loupe.

Dans le cas de Movedrop, une image a été ajoutée sur le haut et le bas du wireframe, pour donner une idée de l’ambiance du site web. Des logos de médias ainsi que des boutons de téléchargement Apple et Google ont également été ajoutés, afin de préciser leur utilité.

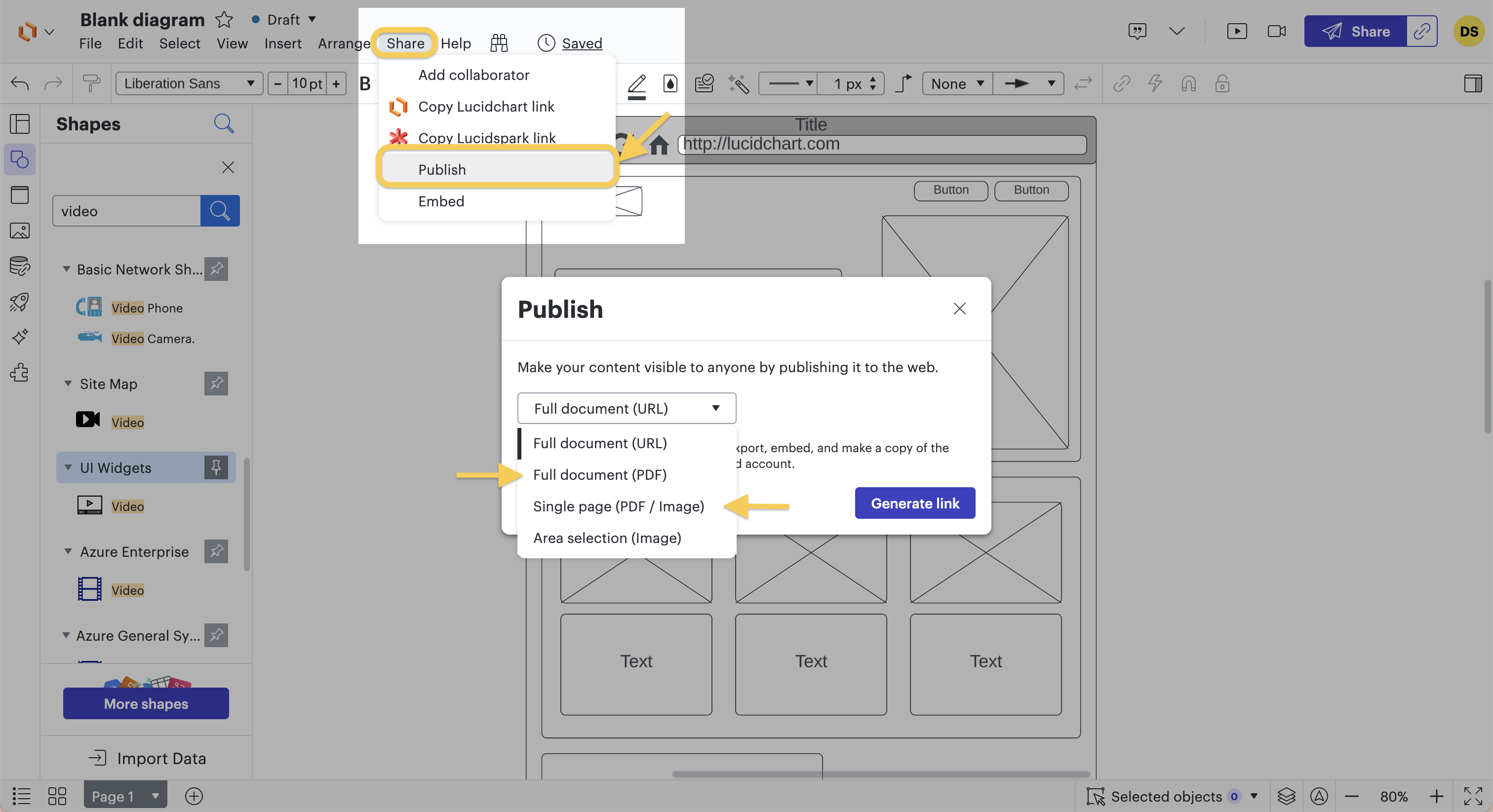
7ème étape : Enregistrement et utilisation du wireframe
Une fois que notre wireframe est prêt, nous pouvons l’enregistrer et l’exporter pour qu’il puisse être présenté au client et ensuite au designer.

Si nous mettons le wireframe et le design final l’un à côté de l’autre, nous pouvons voir que le designer s’est en effet inspiré du wireframe, pour la construction du site. Cette technique permet donc bien de transmettre au designer les informations générales dont il a besoin pour la création de son design (poser les fondations), tout en lui laissant l’opportunité de laisser sa créativité s’exprimer et sortir du cadre établit par le wireframe.

#6.
Comment faire concrètement des wireframes pour une application mobile ?
Pour la construction des wireframes d’une application mobile, nous gardons le projet Movedrop, mais pour l’app cette fois :
Pour ce projet, nous allons encore une fois, créer des wireframes, pour les différentes pages de l’application mobile. Ils permettront au client de se faire une idée du rendu de l’application et des informations qu’il doit nous fournir (textes, images). Comme pour les wireframes du site web, ils permettront ensuite au designer, d’avoir une idée du rendu souhaité et du contenus à insérer dans son design.
1ère étape : Création d’un nouveau projet sur Lucid Chart
Comme pour le site web, après nous être connecté à notre compte, nous créons un nouveau document. Celui-ci deviendra cette-fois le projet « Movedrop – App Mobile». Pour la création de ce nouveau wireframe, nous sélectionnons un document Lucid Chart, vierge.

2ème étape : Ajout des formes souhaitées
Une fois sur notre document vierge, nous avons déjà accès à certaines formes standards, dans la barre de gauche, qui nous permettront de construire notre wireframe. Néanmoins, ces formes sont limitées et ne nous permettront donc pas de schématiser un grand nombres d’éléments sur la page blanche.
Nous ajoutons donc une ou plusieurs catégorie(s) de formes que nous retrouvons dans la bibliothèques de formes.
Celles qui nous sont le plus utiles dans le cas d’une application mobile, sont les catégories liées au IU, IOS et Android. Nous recherchons donc ces catégories et sélectionnons même les maquettes entières, afin d’obtenir l’ensemble des catégories liées au IU, IOS et Android.

3ème étape : Choix et mise en place du conteneur IU
Ensuite, nous choisissons le cadre de notre wireframe, en sélectionnant le conteneur IU souhaité, dans la liste des formes.
Dans notre cas, le wireframe représente un smartphone, nous sélectionnons donc la « Iphone 6S » (les autres modèles de smartphone conviennent également).

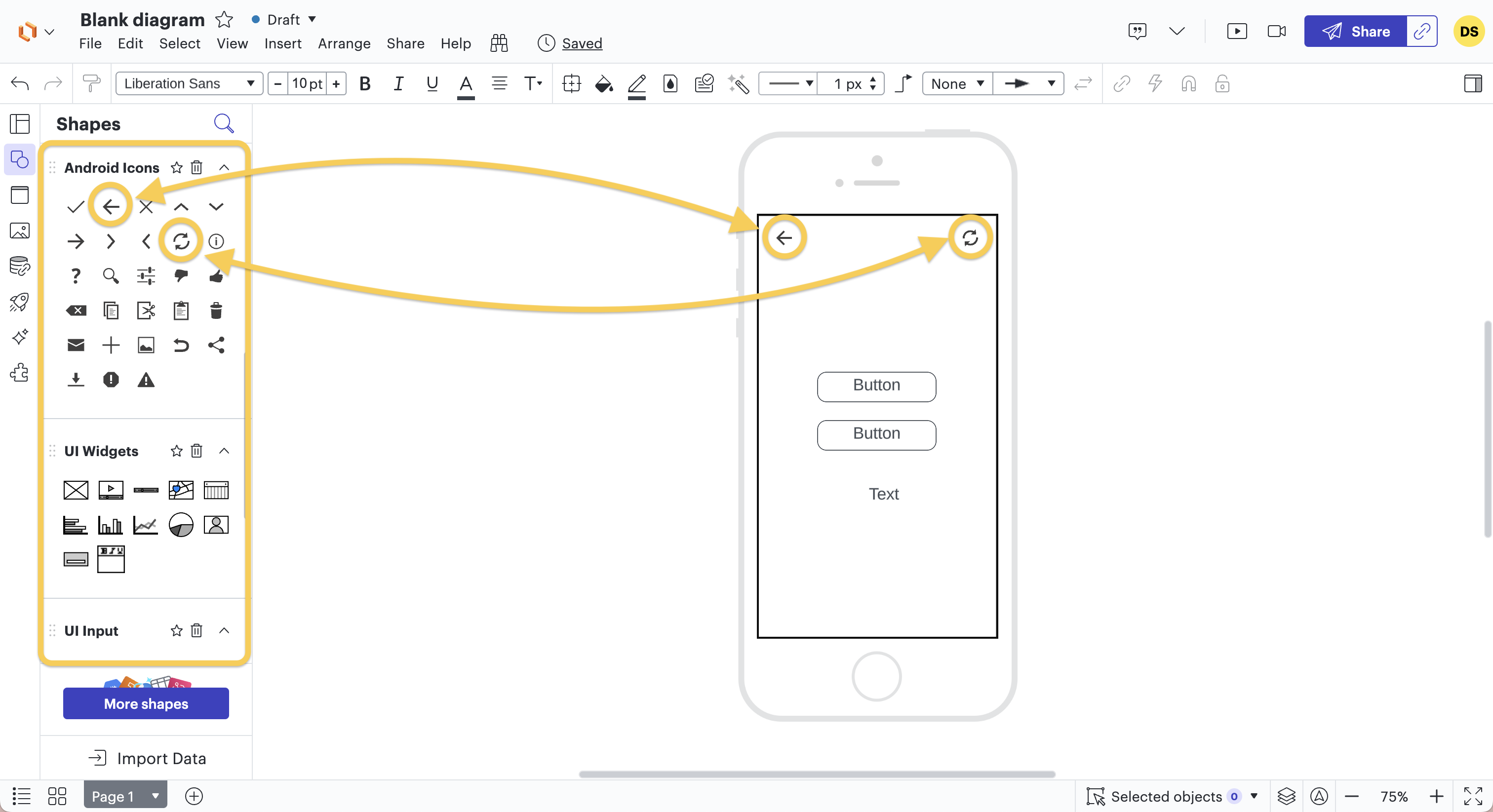
4ème étape : Ajout d’images, de boutons et de textes
Une fois que nous avons créé le cadre du wireframe, il est temps de le remplir des formes de contenus et de fonctionnalités souhaités.
Pour ce faire, nous utilisons également les formes à notre disposition, à gauche de la page.
Contrairement aux wireframes d’un site web, nous n’utilisons pas forcément de zones ou de blocs de contenus. En effet, l’écran d’un mobile est beaucoup plus petit que celui d’un ordinateur, il est donc important d’aller droit au but et de simplifier l’écran et les informations qui y sont placées.
Il est même parfois mieux d’ajouter des écrans pour alléger ceux-ci (par exemple, pour une inscription, nous pouvons créer un 1er écran avec les informations personnelles, un 2ème avec les propositions d’abonnements et un 3ème avec la validation d’inscription. L’encodage est plus fluide, moins chargé et l’utilisateur en retire une meilleure expérience utilisateur).
De plus, l’utilisation d’une application mobile est différente de celle d’un site web. Elle est plus récurrente et l’expérience client doit donc être optimisée. L’interface doit être plus conviviale et simple d’utilisation (un écran = un type d’information).
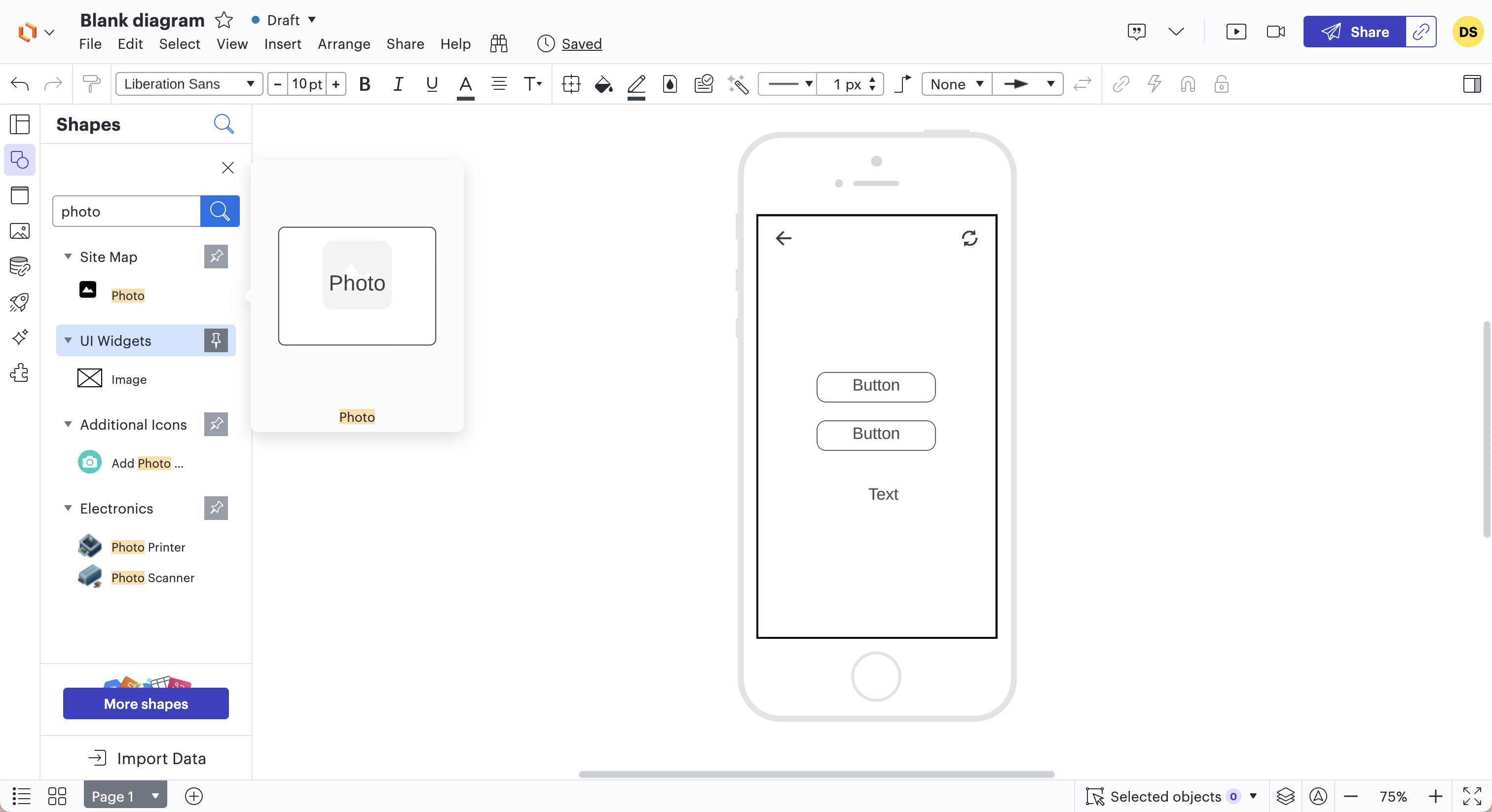
Nous pouvons donc directement ajouter les emplacements des images, photos, vidéos, textes, boutons, graphes,…
Pour ce faire, nous utilisons toutes les catégories de formes IU, IOS et Android (Widgets, Saisie, Menus, Composants, Icônes, Divers) et pouvons bien sûr encore ajouter de nouvelles catégories de formes, si nous ne trouvons pas ce qui nous convient.

5ème étape : Ajout d’illustration – optionnel
Si nous souhaitons aller plus loin et rendre le wireframe un peu plus réel et moins schématique, il est possible d’importer également de vraies images (logo, icône,…). L’ajout de vraies images doit tout de même être limité, afin que notre réalisation reste un wireframe et ne devienne pas un design.
Il est important que le client comprenne qu’il s’agit bien d’un schéma et que celui-ci peut donc évoluer. Même chose pour le designer, il est essentiel que celui-ci ne se sente pas « emprisonné » dans le wireframe et qu’il puisse laisser sa créativité uniquement s’inspirer du wireframe et non le suivre à la lettre.
Il est également possible de faire des recherches de formes ou éléments graphiques, grâce à la petite loupe.

Dans le cas de Movedrop, nous n’utilisons pas d’illustration supplémentaire, les écrans étant simples et l’utilité des éléments n’étant pas à préciser.
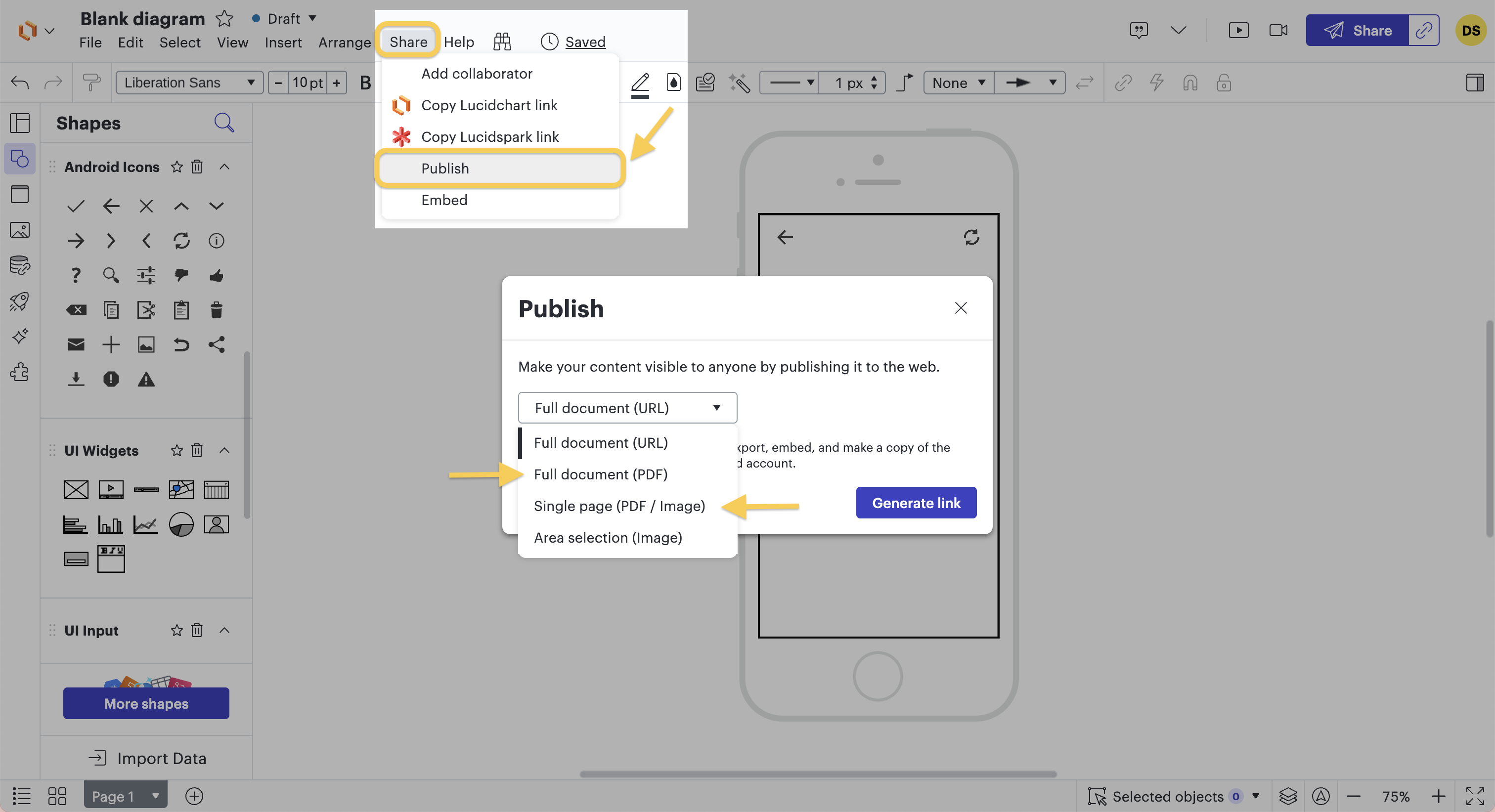
6ème étape : Enregistrement et utilisation du wireframe
Une fois que notre wireframe est prêt, nous pouvons l’enregistrer et l’exporter pour qu’il puisse être présenté au client et ensuite au designer.

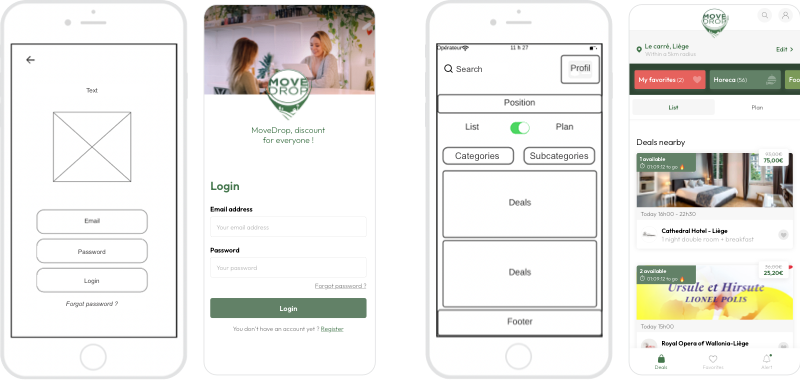
Si nous mettons le wireframe et le design final l’un à côté de l’autre, nous pouvons voir que le designer s’est en effet inspiré du wireframe, pour la construction de l’application. Comme pour le site web, cette technique de création d’un wireframe permet donc bien de transmettre au designer les informations générales dont il a besoin pour la création de son design (poser les fondations), tout en lui laissant l’opportunité de laisser sa créativité s’exprimer et sortir du cadre établit par le wireframe.

#7.
Notre conseil
Si c’est la première fois que vous réalisez des wireframes et que vous n’avez pas de designer dans votre équipe, nous vous conseillons de faire appel à un prestataire qui a de l’expérience dans le type de solution que vous souhaitez développer.
En effet, une application mobile n’a pas les mêmes spécificités qu’une application web ou qu’un logiciel de gestion, vérifiez si l’entreprise que vous sollicitez a déjà travaillé sur des projets similaires.
Même si vous passez par des professionnels, n’hésitez pas à faire quelques croquis de votre future solution digitale, ils aideront l’équipe à comprendre davantage vos attentes.
Si vous avez des questions, laissez-nous un commentaire et nous y répondrons ou contactez-nous.